On October 12 and 13, I attended the Toronto rendition of Shopify Unite, Shopify’s annual conference for developers.
This year, Unite had a pared-down feel. It was the first in-person Unite conference since the pandemic, and Shopify intentionally limited attendance to only 250 people. Outside of faces on slide decks, not a single C-suite executive was in sight.
The scaled-down event comes even as Shopify partners—a group that includes app developers, theme builders, and agencies—have become integral to the Shopify ecosystem. Last year, Shopify partners earned 4x the revenue of Shopify itself.
But instead of packing an exhibition hall with attendees to celebrate, Shopify made its event as focused as possible. At Unite, developers buzzed about the company’s newest tools, including the company’s continuing efforts to democratize retail: Shopify is making it even easier for partners to build on top of the core Shopify platform and integrate increasingly complex technology stacks.
Thanks to a raft of new solutions Shopify has introduced, it is now simpler than ever to create bespoke shopping experiences using Shopify.
Shopify Unite can get deep in the weeds, but here are a few key changes that brands need to know.
Our takeaways:
#1. You no longer have to choose between Shopify 2.0 and a headless approach
For years, brands have needed to decide how they want to build their digital storefronts. Do they want to color inside the lines and go the Shopify platform route, or do they go headless?
A “headless” storefront is one that doesn’t depend on the Shopify platform. The headless approach allows brands to build a website that does essentially anything you want, with your own set of unique tools and back-end features. The downside? Headless sites come with a steep price tag.
The trade-off: While Shopify templates come with limited flexibility, headless sites come with high costs.
But it no longer has to be a binary choice. At Shopify Unite, many developers discussed that they are in fact mixing and matching between Shopify 2.0 templates and headless. This year, Shopify released a new framework called Hydrogen, which lets you add your own, bespoke features to your existing Shopify template with less code.
In other words, you can use Shopify 2.0 as your baseline, but add a few custom features on top of it. This approach lets you get the perks of headless, without needing to complete a full headless build from scratch.
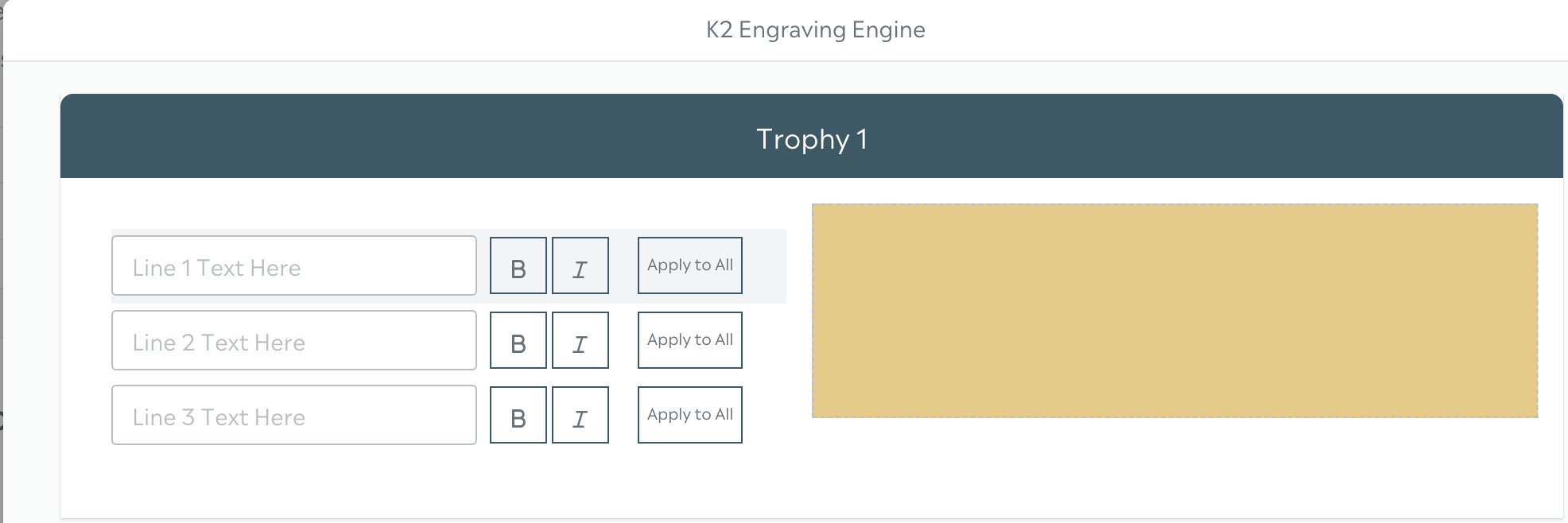
So what brands are actually using Shopify 2.0 and headless? Products that require a high degree of customization are often good candidates for a partially headless approach. The custom trophy maker K2Awards, for instance, needed to give shoppers a wide array of ways to personalize their trophies. K2Awards wanted to let customers pick their own colors and engravings or even upload a pre-made design of their own.
To make this possible, K2Awards blended a Shopify 2.0 template with a headless approach. The basic structure of the site is a Shopify template, but many of the brand’s personalization features are custom-made. Take, for instance, this customization page that shoppers fill out before checkout:

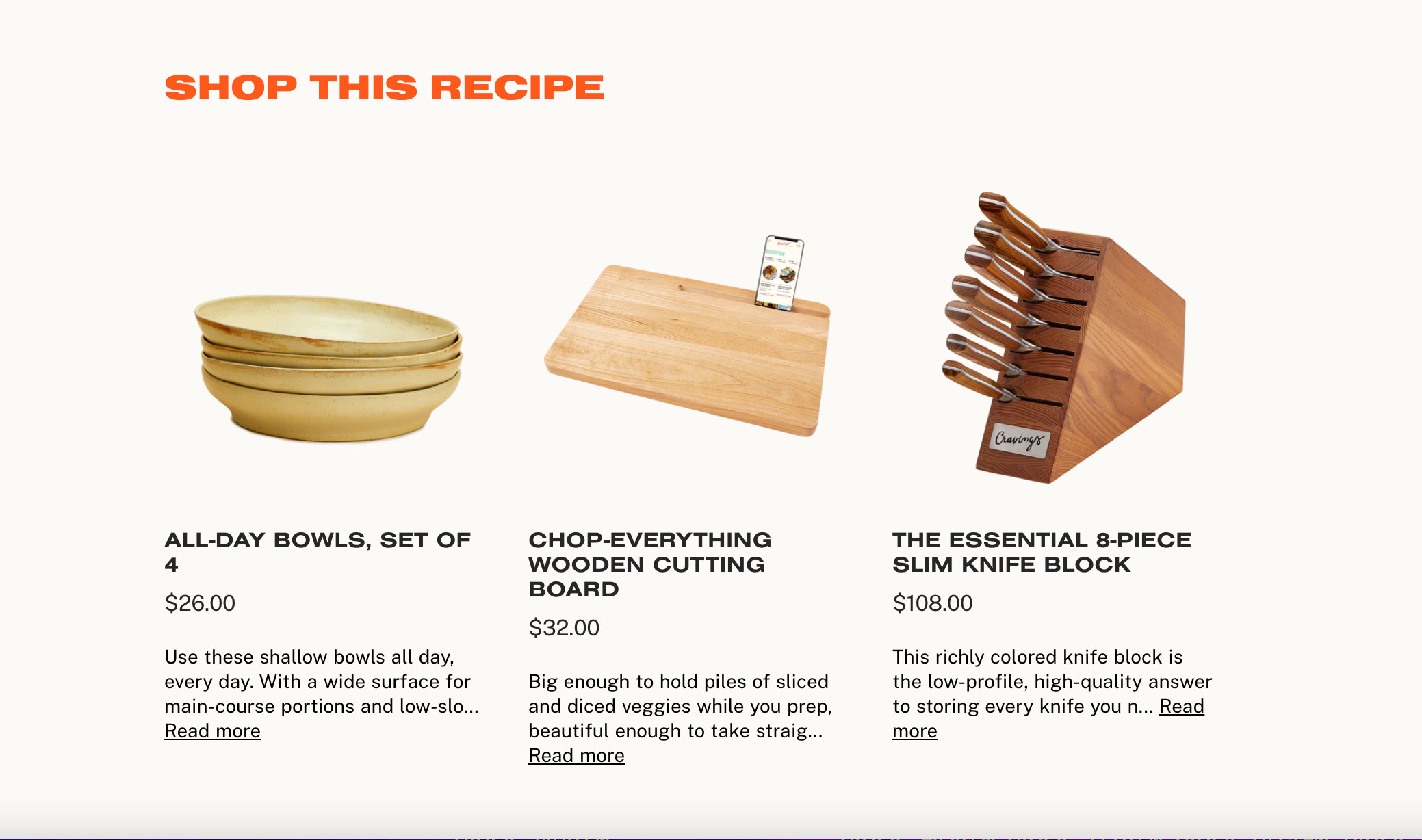
Crissy Teigen’s cookware brand Cravings is another great example of a brand that is combining Shopify templates with a headless approach. Cravings has its own content hub, and the brand wanted a way to let customers add certain products to their shopping carts while they are looking at a video.
Without abandoning Shopify 2.0 entirely, the site utilizes bespoke tools to accomplish this functionality.

#2. Shopify is finally unlocking its backend
At Shopify Unite, e-commerce developers discussed the possibilities of Shopify Functions, a new framework that Shopify rolled out this summer. For brands, this is a big deal, because it means that developers can build feature-rich, custom tools for their storefronts far faster than before.
Until recently, Shopify has always locked down the backend of its platform. In other words, brands could customize the frontend—the homepage, the product pages, everything their customers interacted with—but not the underlying systems at work.
With Shopify Functions, brands can, say, revamp the checkout process on Shopify. Whereas Shopify once had a largely one-size-fits-all checkout system, now brands can create custom purchase, discount, payment, or return options for their storefronts.
So what does all of this mean for brands? You can now build features like:
- Try before you buy. One of the most exciting updates associated with Shopify Functions is the introduction of a custom Try Before You Buy solution. While a couple Shopify apps, such as TryNow, have offered a try-before-you-buy capability before, some brands will inevitably want a more custom experience. With Functions, developers can create their own unique, try-before-you-buy solutions for their Shopify storefronts.
- Discounts. With Functions, you can also create custom discount offers. For instance, you can combine volume discounts with free shipping discounts, which was tricky to do in older versions of Shopify.
Shopify Plus customers can now also run different discounts concurrently. Spend $100 on a specific product line, and maybe you offer $5 off; spend $100 on a different product line, and maybe you get $10 off. To see more of how this works, look at Shopify’s Discount Combinations page.
Want to create a beautiful front-end site that’s easy to use with a robust back-end? As a Shopify Plus partner, we help brands to build engaging stores that convert and retain customers. Click here to request a consultation.